Dank der vielen Internet-Baukasten-Anbieter wie Jimdo, Wix, Weebly etc. ist das Erstellen einer eigenen attraktiven Webseite vermeintlich zu einem Kinderspiel geworden. Die Softwarelösungen ermöglichen eine intuitive, schnelle und einfache Erstellung der eigenen Webseite. Texte, Bilder, Tabellen und andere Inhalte sind schnell in den verschiedenen Rubriken platziert. Dennoch sollten Sie einige Gestaltungshinweise beachten, um auch langfristig eine ansprechend Anmutung der Seite zu erzielen.
Die meisten Baukastensysteme bieten eine Fülle von attraktiven vorgefertigten Layouts (in der Fachsprache Templates genannt), sodass der Einstieg in das eigene virtuelle Schaufenster sehr leicht gemacht wird. In der Praxis zeigt sich jedoch, dass Anwender durch das Einstellen eigener Inhalte viele grundsätzliche Gestaltungsregeln nicht beachten, was die gut gemachten Layoutvorlagen nach und nach optisch verwässert und immer weniger ansprechend erscheinen lässt. Welche Stellschrauben sollte ich bei der Gestaltung meiner Webseite beachten?

In meiner langjährigen Tätigkeit als Journalistin musste ich dank der inzwischen nicht mehr ganz so "neuen" Desktop-Publishing-Technologie Texte nicht nur schreiben, sondern diese auch selbst gestalten.
Nützliche Hinweise habe ich hier immer wieder von Grafikern erhalten, die mich für eine ansprechende Blatt-Gestaltung sensibilisiert haben.
1.) Linienführung
Ein wichtiger Gestaltungsfaktor ist z.B. die Anordnung der Bild- und Textelemente. Hierbei spielt die Linienführung eine große Rolle. Texte die wahllos auf der Seite platziert werden und keine stimmige Linienführung mehr erkennen lassen, schaffen Unruhe. Diese kann in manchen Fällen gewünscht sein.
Harmonischer wirkt eine Seite jedoch, wenn z.B. Bildkanten mit Textkanten abschließen. Das wirkt beruhigend auf das Auge und Sie ermöglichen dem Leser eine schnellere Orientierung und eine angenehme Leseatmosphäre.
Auch können Sie hiermit optisch eine klare Priorisierung vornehmen, indem Sie wichtige Inhalte durch eine entsprechende Anordnung und Größe betonen. Wichtige Texte gehören nach oben und können mit größeren Bilder (Titelbildern) betont werden. Nachgeordnete Inhalte werden mit kleineren Bildern versehen. Insgesamt fördert eine geometrische Blattaufteilung die Aufnahmegeschwindigkeit und hilft Ihrem Leser so, Ihre zur Verfügung gestellten Inhalte schneller zu erfassen, s. Bildvergleich Linienführung.
Aufgeräumte und unaufgeräumte Seiten

Das Bild links zeigt die geordnete Linienführung, rechts die ungeordnete Linienführung des Seitenlayouts, das viele optische Treppen aufweist.
2.) Textgestaltung / Text-Bildverhältnis
Auch spielt die optische Aufbereitung des Textes und das Verhältnis von Textlänge und Bildern eine große Rolle bei der attraktiven Gestaltung einer Seite. Zu Zeiten, als Zeitungen noch mit Bleilettern gesetzt wurden, sprach man von „Bleiwüsten“, wenn eine Seite ausschließlich mit langen, eng gesetzten Texten belegt war. Für das Auge wirken solche Seiten überfrachtet und sind anstrengend zu lesen.
Wenn Sie es Ihrem Leser leicht machen wollen, sorgen Sie für gestalterische Auflockerung. Denken Sie z.B. an eine hervorgehobene Einleitung, an Absätze, nutzen Sie Zwischenüberschriften, um Ihren Text zu gliedern, streuen Sie Aufzählungen oder – wenn es passt – mal einen Infokasten ein oder platzieren Sie in den Text ein vergrößertes Zitat.

3.) Bildmaterial
Genauso wichtig ist das passende Bildmaterial. Gemäß dem Sprichwort „Ein Bild sagt mehr als 1000 Worte“ können Sie die Aussage Ihres Textes optisch verstärken, wenn Sie eindrucksvolles Bildmaterial hinzufügen. Ein Bild wirkt dabei wie ein Magnet.
Und glauben Sie mir, oft ist es das Bild, das darüber entscheidet, ob Ihr Text gelesen wird oder nicht. Deswegen sollten Sie große Sorgfalt bei der Auswahl Ihres Bildmaterial walten lassen. Passen Stil, Farben und Bildsprache des Bildes – seine gesamte ästhetische Qualität – zur Textaussage? Spricht das Bild die Sprache Ihrer Zielgruppe? Ist die "Botschaft" des Bildes klar herausgearbeitet und leicht verständlich?
Und bitte, nutzen Sie professionelles Bildmaterial! Nichts ist hier schädlicher als verwackelte, farblich schlecht eingestellte Bilder, die darüber hinaus in der Aussage nicht zum Inhalt Ihres Textes passen. Dank vieler Bilddatenbanken wie z.B. Fotolia, Shutterstock oder Unplash können Sie für kleines Geld die Veröffentlichungsrechte für attraktive Profibilder erwerben.
Vorsicht bei der Nutzung von Bildern, deren Copyright Sie nicht besitzen! Inzwischen hat sich eine ganze Reihe von Abmahnanwälten darauf spezialisiert, Internetseiten auf unbefugt genutzte Bilder abzusuchen und Mahngebühren einzutreiben! Hier sind schnell ein paar Hundert Euro fällig. Auch die Nutzung von Bildern sogenannter kostenloser Bilddatenbanken sehe ich kritisch, denn hier haben Sie keine Garantie, dass das Copyright nicht doch bei einem Fotografen liegt.

Nutzen Sie verschiedene Stilelemente, um Ihren Text zu gliedern
wie z.B. Überschrift, Unterzeile, Vorspann, Aufzählungen, Zitat-Einblendungen,
Infokästen oder Zwischenüberschriften.
Denken Sie auch an Leerzeilen zwischen den Absätzen.
4.) Schrifttypen und Schriftgrößen
Wer die Gestaltung seiner Webseite besonders stimmig machen möchte, legt auch großen Wert auf die Auswahl der genutzten Schriftarten. Die Zahl der zur Verfügung stehenden Schriften wird täglich größer, die Verunsicherung, welche Schriftart zu meinem Angebot passt, wächst leider mit.
Grundsätzlich lassen sich Schriften in zwei Familien einteilen, die Serifenschriften und die serifenlosen Schriften. Mit Serifen sind die kleinen Schwünge an den einzelnen Buchstaben gemeint. Diese Schriften wirken etwas verspielter und ähneln mehr den Schreibschriften. Bekannte Schriftarten dieses Typs sind z.B. Times New Roman, Bauer, Courier, Garamond oder Officina Sans.
Serifenlose Schriftarten sind dagegen schnörkellos. Alle Linien zum Aufbau der Buchstaben sind gleichmäßig geformt und besitzen keine schwankenden Stärken. Diese Schriftarten – darunter z.B. die Klassiker Arial, Helvetica oder Frutiger – wirken daher eher nüchtern und sachlich.
Auch hier kann die Schriftart dem Angebot angepasst werden. Berufsgruppen, die Wert auf Sachlichkeit legen wie z.B. Rechtsanwälte werden besser durch schnörkellose also serifenlose Schriften repräsentiert. Angebote aus der Erlebnisbranche vertragen auch verspielte Schriften.
Vorsicht bei der Nutzung von nur Großbuchstaben. Analysen haben gezeigt, dass sich Texte, die ausschließlich in Großbuchstaben geschrieben wurden, schwerer lesen lassen und das Lesetempo um 30 Prozent! reduzieren. Wenn Sie also eine schnelle Aufnahme Ihres Textes wünschen, vermeiden Sie diese Form der Textgestaltung.
Übrigens: auch kursiv gesetzte Texte lassen sich am Bildschirm nachweislich schlechter lesen.
Deshalb rate ich zu einer sparsamen Dosierung dieser Stilelemente.
Empfehlung: Nutzen Sie nicht mehr als drei verschiedene Schrifttypen auf Ihrer Seite.

5.) Schriftsatz
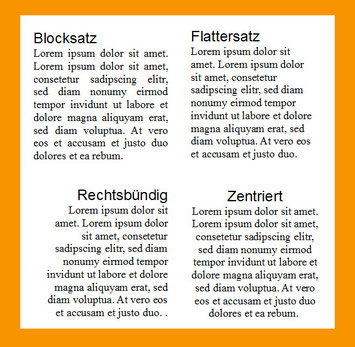
Ein weiterer Faktor ist der Schriftsatz. Man unterscheidet zwischen linksbündigem, zentriertem und rechtsbündigen Satz (s. Bild). Zusätzlich lassen sich Texte im Blocksatz und Flattersatz ( s. Bild) anlegen. Beim Blocksatz oder geschlossenen Zeilenfall werden alle Zeilen eines Textes auf die gleiche Länge gebracht. Beim Flattersatz sind die einzelnen Zeilen ungleichmäßig lang.
Da wir im Internet mit unterschiedlichen Bildschirmbreiten arbeiten – von Handy bis Großbildschirm empfehle ich hier grundsätzlich die Nutzung von Flattersatz, da Blocksatz bei manchen Bildschirmen zu einem unglücklichen Schriftbild führen kann, wenn die Abstände zwischen den einzelnen Worten zu groß werden.
Lange Fließtexte empfehle ich zudem linksbündig auszurichten, da so die Lesbarkeit gefördert wird. Kürzere Texte lassen sich auch mal zentriert sehen und erläuternde Bildtexte können auch mal rechtsbündig gesetzt werden, wenn sie links vom Bild oder unter dem Bild stehen.

6.) Zeilenlänge / Zeilenabstand
Da das Lesen am Bildschirm anstrengender ist als von Papier, sollten Sie bei der Gestaltung Ihrer Webseite auch auf die Zeilenlänge achten. Die Empfehlung liegt hier bei etwa 80 Zeichen pro Zeile, um dem Auge den Zeilensprung zu vereinfachen. Sind die Zeilen erheblich länger, verrutscht man beim Lesen häufig in die falsche Zeile. Wollen Sie eine größere Breite für Ihren Beitrag nutzen, richten Sie Spalten ein, so wie Sie es von großen Tageszeitungen kennen. Achten Sie hierbei jedoch darauf, dass die Spaltenzwischenräume groß genug sind.
7.) Farbgestaltung
Farben setzen wichtige Akzente auf Ihrer Webseite. So können z.B. Überschriften, Trennlinien oder Hintergrundkästen oder auch der Fußbereich Ihrer Webseite farbig angelegt werden. Oder Sie nutzen ein Farbleitsystem, wenn Sie viele verschiedene Angebote haben, die Sie farblich kennzeichnen wollen.
Farben wecken Vorstellungen, beeinflussen Stimmungen und geben dem Betrachteten einen Charakter. Wichtigste Regel beim Einsatz der Farben ist: auch diese sollten zu Ihrem Angebot passen und… treiben Sie es nicht zu bunt! Wer im Bereich Finanzberatung unterwegs ist, wird sich eher an gedeckten Farben wie Blau oder Grau, Gold orientieren, denn diese strahlen Seriösität und Verlässlichkeit aus. Ein auffälliges Pink würde beim Leser bzw. Kunden evt. für Irritationen ob der Glaubwürdigkeit sorgen. Farbpsychologie ist hier das Stichwort, denn unser Unterbewusstsein verbindet Farben mit bestimmten Eigenschaften bzw. Emotionen.
Rot z.B. steht für Energie, wirkt freurig und kann zuweilen auch eine aggressive Note haben. Ein dunkles Waldgrün strahlt Ruhe und Zuversicht aus, ein Apfelgrün repräsentiert Gesundheit, Leben und Frische. Ein Sonnengelb hellt die Stimmung auf, wirkt optimistisch, während Schwarz für Eleganz aber auch Trauer stehen kann. Im Internet finden Sie eine ganze Reihe von Informationen über Farben und ihre Wirkung sowie passende Farbklänge. Hier lohnt sich die Auseinandersetzung, bevor Sie die farbliche Gestaltung Ihres Auftritts festlegen.
Übrigens: Ganz besonders schön ist es, wenn Sie auf Ihrer Seite für Farb-Echos sorgen. Wenn die führende Schmuckfarbe Ihrer Auftritts z.B. Karminrot ist, erzielen Sie schöne Effekte, wenn in Ihrem Portraitfoto z.B. das Halstuch auch den selben Farbton aufweist.

Nutzen Sie die Wirkung der eingesetzten Farben und stimmen Sie diese auf Ihr Angebot ab. Sorgen Sie zusätzlich für Farbechos, um die Anmutung Ihrer Seite abzurunden.
8.) Kontraste
Apropos Farben. Achten Sie auch auf bestmögliche Farbkontraste zwischen der gewählten Schrift- und Hintergrundfarbe. Untersuchungen haben ergeben, dass sich am Bildschirm dunkle Schriften auf hellem Grund am besten lesen lassen. Die optimale Lesbarkeit erzielen Sie demnach mit schwarzer Schrift auf weißem Grund. Weiße Schrift auf schwarzem Grund sieht zwar edel aus, schränkt die Lesbarkeit jedoch ein. Dennoch ist diese Variante insbesondere bei Internetauftritten von Künstlern häufig anzutreffen.
Wenn zu Ihrer Zielgruppe vorwiegend Senioren zählen, die oft unter Sehbeeinträchtigungen leiden, sollten Sie mit der Farbwahl Ihrer Seite die optimale Lesbarkeit gewährleisten.
Falls Sie einen farbigen Hintergrund vorziehen, achten Sie bei der Auswahl der Schriftfarbe auf größtmöglichen Kontraste. Vorsicht vor Mustern und Bildern im Hintergrund, die einen ungleichmäßigen Kontrast verursachen, denn sie lenken das Auge vom Text ab.

9.) Weißraum
Mein Lieblingsstichwort bei der Gestaltung von Webseiten ist der Weißraum. Gemeint ist damit der „unbedruckte“ Teil einer Seite. Gemäß dem Motto „Gutes Design braucht Luft zum Atmen“ achten Sie bei der Gestaltung Ihrer Seite auf optische Freiräume. Diese sorgen im Auge des Betrachters für angenehme Ruheinseln und machen das Layout Ihrer Seite leichter und luftiger. Ein mit viel Weiß gesegnetes Layout verströmt Gelassenheit und vermittelt den Eindruck einer besseren Leserführung.
Grundsätzlich unterscheidet man zwischen Makro-Weißraum und Mikro-Weißraum. Der Makro-Weißraum bezieht sich auf den weißen Raum zwischen Text und Bild-Elementen, der Mikro-Weißraum auf weißen Raum innerhalb der Textelemente (Zeilenabstände, Laufweite, d.h. Abstand zwischen den Buchstaben).
Während der Mikro-Weißraum bei den meisten Internet-Baukastensystemen mit der Schriftart weitestgehend festgelegt ist, haben Sie jedoch noch großen Einfluss auf den Makro-Weißraum. Mit dem bewussten Einsatz dieser Freiflächen können Sie die Inhalte Ihrer Seite zusätzlich ordnen und den Fokus auf bestimmte Elemente innerhalb Ihrer Seite lenken. So lässt sich beispielsweise ein „Call-to-Action" – also das Element, welches Ihre Leser zur Handlung auffordern soll wie z.B. der Aufruf „Jetzt bestellen“ durch das Einfügen einer weißen Umrandung besonders hervorheben – selbst dann, wenn es noch viele andere Elemente auf Ihrer Seite gibt.
Sie sehen, auch wenn Sie vorgefertigte Layouts nutzen, sollten Sie bei der Pflege Ihrer Webseite bestimmte Regeln befolgen, damit die optische Anmutung weiterhin ansprechend bleibt. Ich hoffe, ich konnte Ihnen diesbezüglich einige Gestaltungshinweise geben.
Wenn Sie Fragen oder Anregungen haben, freue ich mich auf Ihr Feedback.

Frisch, frech und direkt auf den Teller
Wenn Sie weitere Tipps und Hinweise von mir erhalten wollen,
melden Sie sich am besten zu meinem Newsletter an.